.jpg)
What Is a Favicon? How Do I Create One and Why Is It Important?
What is a Favicon?
A favicon is a small 16x16 pixel icon that represents your website's branding. Its primary purpose is to help visitors easily identify your page when they have multiple tabs open.
Due to their small size, favicons are most effective as simple images or with one to three characters of text. While favicons are not the same as logos, they can sometimes be a simplified version or a part of a company’s original logo to fit the small size and resolution requirements.
Where Can You See the Favicon?
Favicons are visible in several places within a browser and other digital environments. Here’s where you can typically see them:
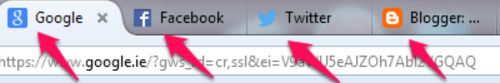
Browser Tabs
Favicons appear next to the page title in browser tabs, helping users quickly identify and switch between open tabs.

Bookmarks
When you bookmark a website, the favicon is displayed next to the bookmark name, making it easier to recognize saved sites.

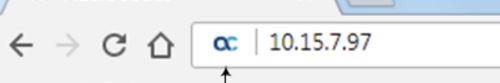
Address Bar
In some browsers, the favicon is shown in the address bar, next to the URL of the site you are visiting.

History Lists
Favicons also appear in your browser’s history list, providing a visual cue for previously visited websites.
Search Bars
Certain browsers display favicons next to the site name in the search bar's auto-suggestions, aiding in quick recognition.
Mobile Devices
On mobile devices, favicons can be seen in browser tabs and bookmarks, just like on desktop browsers. They may also appear as icons when you save a website to your home screen.
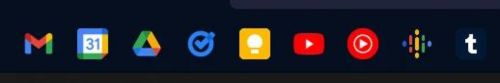
Browser Extensions
Some browser extensions display favicons in their interfaces, making it easier to identify linked sites.
Why Are Favicons Important?
Creating a favicon is a small but essential step in setting up a business website. Here's why favicons are important:
Enhances Legitimacy
A favicon adds professionalism to your website, making it look legitimate and trustworthy. This can help build confidence among potential customers.
Boosts Branding
Favicons serve as a visual representation of your brand. They help reinforce your brand identity and make your website more recognizable to users.
Improves User Experience
Favicons act as immediate visual markers for your website, enabling easy and quick identification when users have multiple tabs open. This simplifies navigation and improves the overall browsing experience.
Unifies Browser Components
Favicons unify various browser components, such as tabs, bookmarks, and history lists, into a cohesive and well-branded browsing experience. This consistency helps users feel more familiar and comfortable with your website.
How Favicons are Important for SEO?
Favicons do not directly impact your Search Engine Optimization (SEO), but they play an indirect yet significant role in improving your search engine ranking. Here’s how having a favicon can help your SEO:
User-Friendly Websites Lead to Increased Use
A user-friendly website enhances your SEO indirectly. A favicon visible on browser tabs, bookmarks, and history archives helps users quickly identify and navigate your site. This ease of identification can lead to increased user interaction and longer time spent on your site, which are positive signals to search engines.
Bookmarks
Having a favicon gives you an edge over websites that don't use one. Google's Chrome browser considers certain search ranking signals for bookmarked sites. Without a favicon, you might miss out on being bookmarked, losing a valuable search ranking signal.
Additionally, a favicon makes your site stand out in a list of bookmarks, increasing the likelihood of being revisited by users. More frequent visits contribute to higher traffic and better SEO.
Branding and Visibility
A favicon serves as a visual representation of your website and business. Strong branding through a recognizable favicon can enhance your website's visibility. SEO is heavily influenced by branding and marketing; the more visible and recognizable your site is, the more likely users are to click on it and remember it. This increased visibility can lead to higher click-through rates, which positively affect your SEO.
How to Create a Good Favicon?
Creating and designing a favicon for your website requires careful consideration. Despite its small size, a favicon can have a big impact and should effectively represent your brand. Here are some tips to help you create an excellent favicon:
Use Space Wisely
A favicon isn’t always just a smaller version of your company logo. Given the small size, usually 16x16 pixels, you need to ensure it is clear and recognizable. While 16x16 is the standard size accepted by all browsers, other sizes can also be used depending on the context.
Simplicity
Simplicity is key when designing a favicon. Due to the tiny dimensions, intricate details can make it look cluttered. The best favicons are simple and clean, using basic shapes and minimal text. Colors play a crucial role in making the favicon stand out, so choose contrasting colors to catch the eye of potential users.
Brand Identity
Your favicon should visually represent your brand, giving users an instant sense of what your business is about. While this can be challenging with such a small canvas, try to incorporate elements that reflect your brand’s identity. Be creative and look at examples of successful favicons for inspiration.
Abbreviating
Sometimes, a visual representation might not be practical. In such cases, consider using the first letter of your business name or an acronym. Experiment with different variations to find the one that best represents your brand.
Color Coordination
Colors are essential in making your favicon recognizable. Use contrasting colors to highlight the shapes and focal points of your favicon. Remember that favicons will appear against different backgrounds in various browsers, so choose colors that stand out well against both light and dark backgrounds.
What Sizes are Needed for a Favicon on Each Browser?
While a 16px favicon is generally recommended because it can be used across all browsers, different platforms and devices may require different sizes for optimal display. Here’s a guide to the various favicon sizes you might need:
General Use
- 16px: For general use in all browsers, displayed in the address bar, tabs, or bookmarks views.
Specific Uses by Platform
- 24px: Pinned Site in Internet Explorer 9.
- 32px: New tab page in Internet Explorer, taskbar button in Windows 7+, and Safari’s “Read Later” sidebar.
- 57px: Standard iOS home screen icon (iPod Touch, iPhone first generation to 3G).
- 72px: iPad home screen icon.
- 96px: Favicon used by the Google TV platform.
- 114px: iPhone 4+ home screen icon (twice the standard size for the retina display).
- 128px: Chrome Web Store icon.
- 195px: Opera Speed Dial icon.
What Formats Do I Use for a Favicon?
Favicons can be created in several formats, each with its own advantages and compatibility considerations. Here are the most commonly used formats for favicons:
.ICO
- Most Common: The .ico format is widely supported across all major browsers.
- Multi-Resolution: It can contain multiple sizes and color depths, making it versatile for different display contexts.
.PNG
- High Quality: PNG format supports high-quality images with transparency.
- Modern Browsers: Favicons in PNG format are supported by most modern browsers.
- File Size: PNG files can be larger than .ico files, potentially affecting loading times.
.SVG
- Scalable: SVG (Scalable Vector Graphics) format is resolution-independent, scaling well to any size without loss of quality.
- Modern Support: SVG favicons are supported by modern browsers but may not work in older versions.
- File Size: SVG files are usually smaller, which can improve loading times.
.APNG (Animated PNG)
- Animation: APNG supports animated favicons, offering dynamic visual elements.
- Limited Support: Not all browsers fully support APNG, so animated favicons may not display universally.
- File Size: APNG files can be larger than static formats, potentially impacting page load times.
.JPG/.JPEG
- Not Recommended: JPEG format is generally not used for favicons due to lack of transparency support and potential loss of image quality, especially at small sizes.
How to Add a Favicon to Your WordPress Website?
Adding a favicon to your WordPress website is a straightforward process. Here’s how you can do it:
1. Prepare Your Favicon
First, ensure your favicon is ready in the appropriate format. The recommended format is .ico for best compatibility across all browsers. You can also use .png or .svg formats depending on your needs.
2. Upload Your Favicon to WordPress
Log in to Your WordPress Dashboard: Navigate to the admin area of your WordPress website.
Go to Appearance > Customize: In the WordPress dashboard, click on "Appearance" and then select "Customize".
Select Site Identity: Look for the "Site Identity" option in the customization menu.
Upload Your Favicon: Within the "Site Identity" section, you'll find an option to upload your favicon. Click on "Select Site Icon" or "Change Image" button.
Upload and Crop: Upload your favicon file from your computer. WordPress will allow you to crop the image if necessary to fit the favicon dimensions.
Save Changes: After uploading and cropping, click on the "Publish" button at the top to save your changes.
3. Verify Your Favicon
Once you’ve saved your changes, visit your website in a browser to ensure your favicon is displaying correctly. It should appear in the browser tab next to your site’s title and also in bookmarks if users save your site.
Additional Tips:
- Favicon Size: Aim for a size of 16x16 pixels for .ico files, or larger sizes for .png or .svg depending on your design.
- Clear Cache: Sometimes, browsers cache favicons. If you don’t see your new favicon immediately, try clearing your browser cache or waiting a bit.
How to Add a Favicon to Your HTML Website?
Adding a favicon to your HTML website involves a few simple steps. Here’s how you can do it:
1. Prepare Your Favicon
First, ensure your favicon is ready in the appropriate format. The recommended format is .ico for best compatibility across all browsers. You can also use .png or .svg formats depending on your needs.
2. Upload Your Favicon to Your Website Directory
- Save Your Favicon: Place your favicon file (e.g., favicon.ico) in the root directory of your website. This is typically where your main HTML file (e.g., index.html) is located.
3. Add Favicon Code to Your HTML
Insert Link Tag: Open your HTML file (e.g., index.html) in a text editor or code editor.
Add Link Tag in Head Section: Inside the section of your HTML file, add the following line of code:
Replace /favicon.ico with the actual path to your favicon file if it's located in a different directory.
If using .png or .svg format, adjust the type attribute accordingly:
4. Verify Your Favicon
Save your HTML file after adding the link tag. Open your website in a browser and check if your favicon appears in the browser tab next to your site’s title. It should also show up in bookmarks if users save your site.
Additional Tips:
- Favicon Size: Aim for a size of 16x16 pixels for .ico files, or larger sizes for .png or .svg depending on your design.
- Clear Cache: Sometimes, browsers cache favicons. If you don’t see your new favicon immediately, try clearing your browser cache or waiting a bit.
How to Add a Favicon to Your Shopify Website?
Adding a favicon to your Shopify website is a simple process that can help improve your brand's visibility and professionalism. Follow these steps to add a favicon to your Shopify store:
1. Prepare Your Favicon
Ensure your favicon is ready in the appropriate format. The recommended format is .ico for best compatibility, but .png and .svg formats can also be used.
2. Access Your Shopify Admin
- Log in to Your Shopify Admin: Go to your Shopify admin panel.
3. Navigate to Themes
- Go to Online Store > Themes: From your Shopify admin, click on "Online Store" in the left-hand sidebar, then select "Themes".
4. Customize Your Theme
- Customize Theme: In the "Themes" section, find your current theme and click on the "Customize" button.
5. Add Your Favicon
Theme Settings: In the theme editor, look for "Theme settings" typically found in the left sidebar.
Select Favicon: Within "Theme settings", find and select the "Favicon" option.
Upload Favicon Image: Click on the "Select image" button to upload your favicon. Choose your favicon file from your computer and upload it.
Save Changes: After uploading, click on the "Save" button at the top right corner to save your changes.
6. Verify Your Favicon
Once you’ve saved your changes, visit your website in a browser to ensure your favicon is displaying correctly. It should appear in the browser tab next to your site’s title and also in bookmarks if users save your site.
Additional Tips:
- Favicon Size: Aim for a size of 16x16 pixels for .ico files, or larger sizes for .png or .svg depending on your design.
- Clear Cache: Sometimes, browsers cache favicons. If you don’t see your new favicon immediately, try clearing your browser cache or waiting a bit.
How to Add a Favicon to Your Wix Website?
Adding a favicon to your Wix website is a straightforward process that enhances your site's branding and professionalism. Follow these steps to add a favicon to your Wix site:
1. Prepare Your Favicon
Ensure your favicon is ready in the appropriate format. The recommended format is .ico for best compatibility, but .png and .svg formats are also acceptable.
2. Log in to Your Wix Account
- Go to Wix.com: Open your browser and navigate to Wix.com.
- Log in: Enter your login credentials to access your Wix account.
3. Access Your Site Editor
- Select Your Site: From your dashboard, click on the site you want to edit.
- Edit Site: Click the "Edit Site" button to open the Wix Editor.
4. Navigate to Favicon Settings
- Open Settings: In the Wix Editor, click on the "Settings" option in the top menu.
- Site Icons: From the settings menu, select "Site Icons".
5. Upload Your Favicon
- Favicon Section: In the "Site Icons" section, find the "Favicon" option.
- Upload Image: Click the "Upload" button to choose your favicon file from your computer. Ensure it meets the recommended size and format.
- Apply: After uploading, click "Apply" to set the uploaded image as your site's favicon.
6. Publish Your Changes
- Save and Publish: After uploading and setting your favicon, click the "Publish" button in the top right corner to save your changes and make them live on your website.
7. Verify Your Favicon
Visit your website in a browser to ensure your favicon is displaying correctly. It should appear in the browser tab next to your site’s title and also in bookmarks if users save your site.
Additional Tips:
- Favicon Size: Aim for a size of 16x16 pixels for .ico files, or larger sizes for .png or .svg depending on your design.
- Clear Cache: Sometimes, browsers cache favicons. If you don’t see your new favicon immediately, try clearing your browser cache or waiting a bit.
What is the Difference Between a Logo and a Favicon?
Logo
- Purpose: A logo is a graphic symbol or emblem used to identify a company, organization, product, or brand. It represents the brand's identity and values.
- Size: Logos are typically larger and more detailed than favicons. They are designed to be used in a variety of sizes, from small business cards to large billboards.
- Design Complexity: Logos can include intricate designs, multiple colors, and detailed text. They are crafted to be versatile across different media.
- Usage: Logos are used in a wide range of applications, including websites, print materials, packaging, advertisements, and promotional items. They are a core component of a brand's visual identity.
Favicon
- Purpose: A favicon (short for "favorites icon") is a small, 16x16 pixel icon associated with a particular website or web page. Its main purpose is to help users easily identify and locate a website among multiple open tabs and bookmarks.
- Size: Favicons are very small, typically 16x16 pixels, although other sizes can be used for different applications (e.g., 32x32, 48x48).
- Design Simplicity: Due to their small size, favicons need to be simple and clear. They often use simplified versions of a logo or a single recognizable element from it.
- Usage: Favicons appear in browser tabs, bookmarks, browser history, and sometimes in the address bar. They help with site recognition and enhance the user experience by providing a visual cue.
Key Differences
- Scale and Detail: Logos are larger and more detailed, designed for a variety of contexts. Favicons are small and simplified, optimized for tiny display areas.
- Function: Logos serve as the primary visual identifier for a brand across all media. Favicons assist with quick website identification in a browser.
- Design Elements: Logos can be complex with detailed graphics and text. Favicons need to be minimalistic due to their small size.
